Co Figma představila na Configu 2022 a jak to zlepší tvorbu UI knihoven?
Config od Figmy je jedna z nejočekávanějších událostí designérského roku – hlavně proto, že Figma na Configu ohlašuje nová vylepšení a funkce nejpopulárnějšího designového nástroje na trhu.

Figma Config je jedna z nejočekávanějších událostí designérského roku – hlavně proto, že Figma na Configu ohlašuje nová vylepšení a funkce nejpopulárnějšího designového nástroje na trhu.
Představených novinek bylo letos opravdu hodně. Pojďme se společně podívat na ty, které ovlivňují (nebo dokonce kompletně mění), jakým způsobem stavíme UI knihovny ve Figmě pro naše design systémy.
Nové Component properties
Když Figma před dvěma lety představila tzv. varianty, ve slovníku designérů se objevilo nové slovo: permutace. Proč? Protože pro každou verzi komponenty je potřeba vytvořit separátní variantu, což velmi často vedlo k vytvoření stovek variant. V extrémních případech až k tisícům variant. Pro správce UI knihoven ve Figmě to bylo zároveň požehnání i prokletí.
Figma tedy letos představila první verzi řešení tohoto problému: Component properties (česky “vlastnosti komponent”). Díky této funkci tedy již nemusíme vytvářet každou verzi komponenty ručně, ale můžeme konkrétním vrstvám (angl. Layers) nastavit novou vlastnost a ta je potom dostupná přímo v panelu instance.
I přesto, že jsou Component properties teprve v první verzi a nepochybně nás čekají mnohá vylepšení v budoucnu, už nyní hezky řeší zmíněný problém: ze stovek variant v komponentě se můžeme snadno dostat na nízké desítky.
Adventures in and reflections about refactoring Figma components based on #config2022 updates. TL/DR: Better, but not yet near what I really need. pic.twitter.com/GOiMoUmc1P
— Nathan A Curtis (@nathanacurtis) May 17, 2022
Vylepšený Auto Layout
Auto Layout je jedna z nejužitečnějších funkcí ve Figmě a letos se dočkala mnohých zlepšení a je zase o trochu blíže tomu, jak funguje box model a flex v CSS.
Figma letos přidala také možnost absolutní pozice uvnitř frame s aplikovaným auto layoutem. Tohle je velké zlepšení hlavně proto, že už nemusíme používat 0px frame hacky.
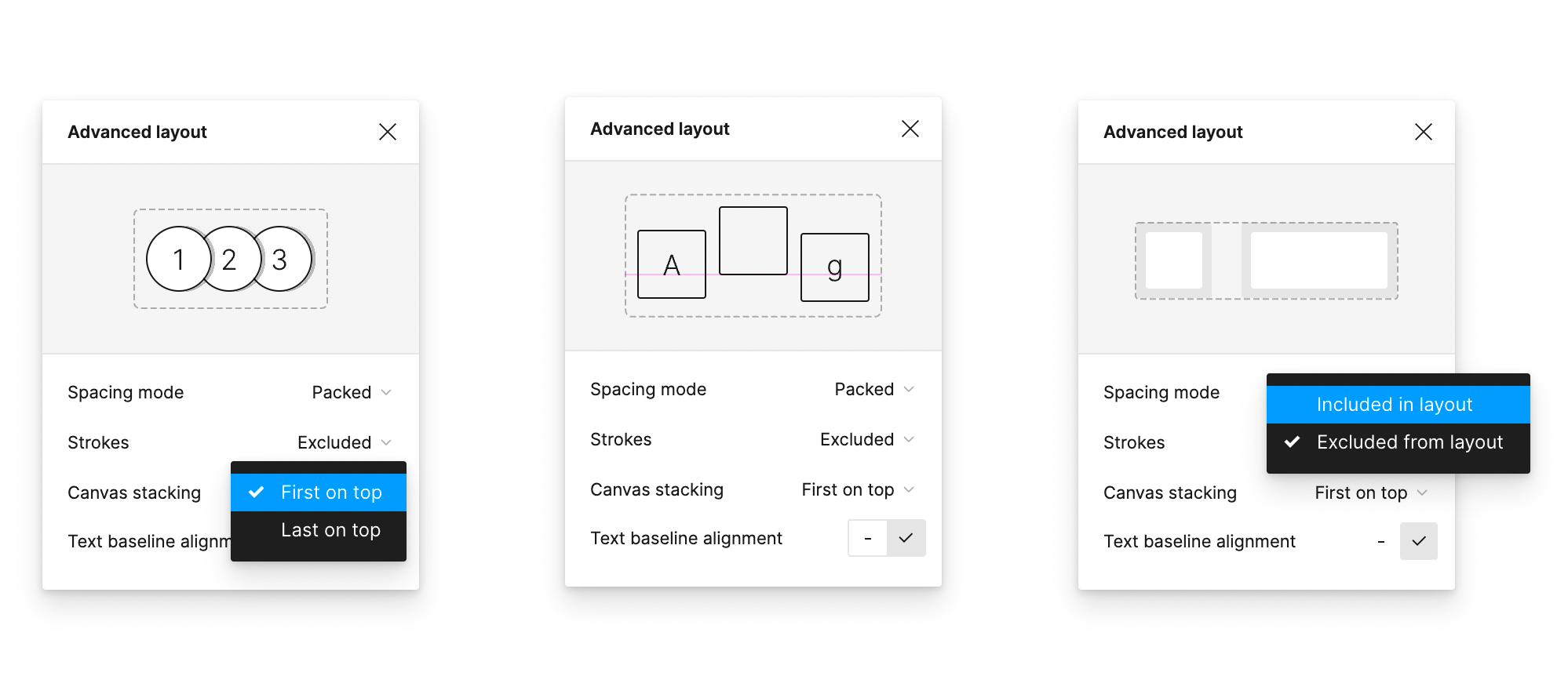
Dost se zlepšila i použitelnost Auto Layoutu. Ten nyní umožňuje měnit hodnoty přímo na canvasu a zároveň byl představen kompletní redesign Auto Layout panelu. Obě tato vylepšení dělají Auto Layout o trochu přístupnější a pochopitelnější i pro méně technické designéry.
Mezi další vylepšení Auto Layoutu také nově patří možnost použít negativní spacing hodnoty a možnost ovlivnit stacking na canvasu. Hned se nám tak lépe pracuje s Avatar Group komponentami.

Mě osobně trochu zklamalo, že Figma nepřidala i možnost min-width a max-width. Tak snad příště.
Individuální rámečky
Figma konečně umožňuje nastavit individuální rámečky (angl. borders) pro jednotlivé frames. Konec časům, kdy jsme museli používat stíny (angl. shadows) pro nastavení spodního rámečku ve Figmě.
Vylepšení v typografii
Figma přidala dvě užitečné novinky pro práci s texty a fonty:
- Možnost automaticky zkrátit text (tzv. truncate), včetně podpory pro více řádků
- Podpora pro variabilní fonty (obzvlášť důležité díky jejich rostoucí popularitě)
Další vylepšení
Ať to máme kompletní, tady je několik dalších zajímavých vylepšení:
- 🌚 Dark Mode
- 🚦 Nové statusy a lepší komentáře a workflow ohledně branchingu
- 🎥 Pokročilejší animace v prototypech
- 🔒 Možnost zaheslovat prototypy (skvělé hlavně pro agentury)
- 🔦 Kolaborativní Spotlight
- ... a mnohé další.
Závěrem: Nemusí pršet, hlavně když kape
Pokud aspoň trochu znáte CSS a jak např. fungují komponenty v Reactu, nejspíš je trochu úsměvné z čeho je nadšená celá designová komunita. Ale to je prostě aktuální realita – i ty nejpokročilejší designové nástroje jsou stále velmi pozadu oproti tomu, co je možné přímo v kódu.
Ale rád vidím, že se tato mezera s každým novým updatem Figmy trochu zmenšuje.