Co jsou design tokeny?
Design tokeny jsou tou nejnižší úrovní každého design systému. Umožňují nám efektivně ukládat a spravovat designová rozhodnutí a související vizuální vlastnosti napříč různými platformami, včetně třeba implementace barevných schémat do celého projektu
Provedli jsme UI audit webové a mobilní aplikace a zjistili jsme, že primární tlačítko používá napříč projekty několik různých odstínů produktové barvy. Zároveň by mohly být aplikace více vizuálně konzistentní, a my si klademe otázku, jak toho docílit a zároveň usnadnit celkovou správu vizuálního stylu.
Nejen proto se ve světě design systémů vyskytuje pojem design tokeny, který nám pomáhá udržovat jednotný a konzistentní vizuální styl z jednoho centrálního místa. Pojďme se v tomto článku podívat na to, co přesně design tokeny jsou, jak vznikly a co je to nejdůležitější při jejich počáteční tvorbě.
Co je to design token?
Jako první s konceptem a pojmem „design token“ přišel tým, který se zabýval správou design systému Lightning společnosti Salesforce. Primární potřebou k tomuto kroku bylo vyvinout datovou strukturu nad designovými elementy a komponentami, kterou chtěl tým spravovat konzistentně a efektivně z jednoho místa.
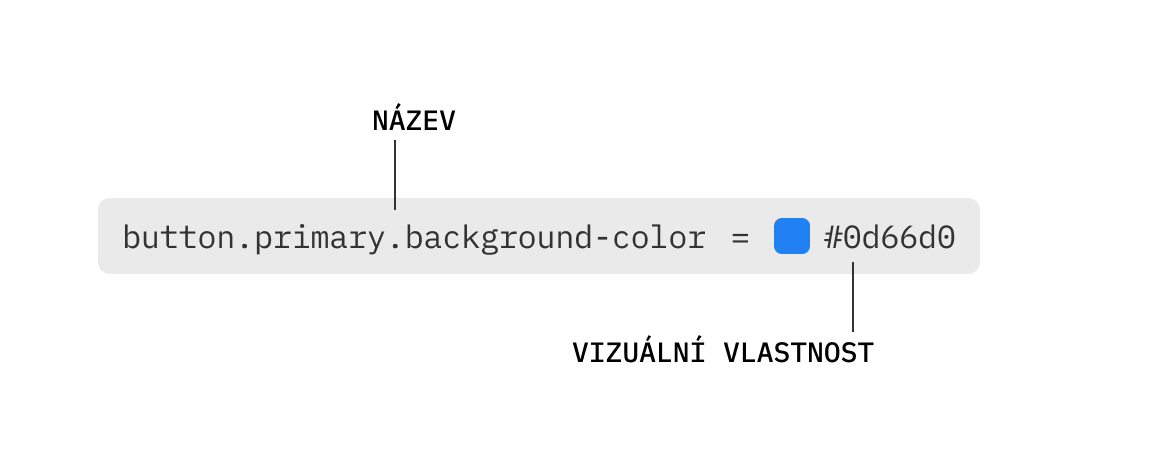
Vytvořil tak v celku jednoduchou metodologii: pod každým design tokenem je uložené jakékoliv designové rozhodnutí (vizuální vlastnost), a jedná se tedy o přímou souvislost mezi danou vizuální vlastností a názvem (tokenem).

V praxi se tak místo používání přímých definic barev využívá vytvořené sady standardizovaných designových tokenů. Tento koncept nám otevírá možnosti, jak efektivněji zaručit konzistenci tvořeného uživatelského rozhraní, včetně případných změn, a také nám vytváří společný jazyk pro celý vývojový proces. Design tokeny nám také slouží i jako dokumentační nástroj.
Správa a definice design tokenů
Než koncept samotný může být mnohem komplexnější celková správa a definice design tokenů. V rámci procesu počáteční tvorby je zejména důležité si ujasnit, jaké požadavky nám musí tokeny plnit a jakým způsobem je využijeme v celém vývojovém procesu. Především je důležité se zamyslet nad tím:
- jaké vizuální vlastnosti budou v tokenech uloženy,
- jak se design tokeny budou nazývat,
- a jaké platformy (nebo formáty) budeme podporovat.
Vizuální vlastnosti
Mezi nejběžnější vizuální vlastnosti zejména patří barvy, velikosti mezer nebo elementů (komponent) a také vlastnosti typografie. Do design tokenů lze samozřejmě uložit i komplexnější vlastnosti, jako například breakpointy nebo definice stínů. V konečném důsledku ale vždy záleží na našich potřebách. Zejména produktu či projektu, pro který je design systém stavěn, a také lidech, který daný systém dennodenně využívají a spravují.
Nutno poznamenat, že některé design systémy dělí uložené vizuální vlastnosti (a asociované tokeny) na více generické či abstraktní a posléze na více specifické, které jsou spjaty s již existujícími komponentami v design systému – o tomto tématu však příště.
Názvosloví
Jednou z nejpodstatnější vlastností celého konceptu je zvolené názvosloví pro námi tvořené design tokeny. Je důležité zejména z toho důvodu, že jej budeme každodenně využívat v celém vývojovém procesu – od samotné správy až po jejich využívání v kódu, ale také v diskusi mezi designerem a vývojářem nebo i jinými zúčastněnými osobami.
Při tvoření názvosloví je především důležité vzít v potaz již aktuální jazyk designu, který využíváme ve vývojovém procesu, a stavět tak na něm. Příkladem může být situace, kdy nazýváme hlavní tlačítko primárním – jeho design token by tak měl slovo primární (nebo angl. primary) obsahovat, aby bylo možné si tuto vizuální vlastnost spojit, aniž bychom věděli, o jakou definici barvy se jedná.
Samotných specifik, oblastní a termínů, které lze do názvosloví zařadit, je mnoho. Výbornou inspirací pro začátek může být struktura CTI (z angl. Category / Type / Item), která se běžně využívá při práci s nástrojem Style Dictionary. Pokud by vás ale zajímal obsáhlejší pohled na tuto problematiku, výborným zdrojem je anglický článek Naming Tokens in Design Systems od Nathana Curtise, který prošel design tokeny nejznámějších veřejných design systémů a nabízí tak konkrétnější pohled na to, jaké nejrůznější tokeny a jejich názvosloví se běžně používají.
Podpora různých platforem a formátů
Poslední, ale neméně důležitou součástí konceptu je podpora různých platforem a formátů, ve kterých lze design tokeny používat. V praxi se velmi často stává, že máme webovou aplikaci v JavaScriptu a mobilní aplikaci ve Swiftu nebo Javě. Na obou platformách bychom chtěli využívat stejného vizuálního jazyka a v případě nutnosti aplikovat změny mnohem rychleji a z jednoho centrálního místa.
Z tohoto důvodu se nejčastěji design tokeny definují a spravují zejména v JSON nebo XML souborech, které jsou samy o sobě generické a lze je využívat v širokém spektru technologií. Tyto univerzální formáty však někdy nelze využít v konečné technologii, a z toho důvodu může být nutné řešit jejich konverzi do jiných koncových formátů.

Nejen pro snadnější generování existuje v současné době již několik open-source nástrojů. Tím nejpoužívanějším je Style Dictionary, který za nás řeší samotné generování a my se tak můžeme soustředit na důležitější část procesu – samotnou definici design tokenů.
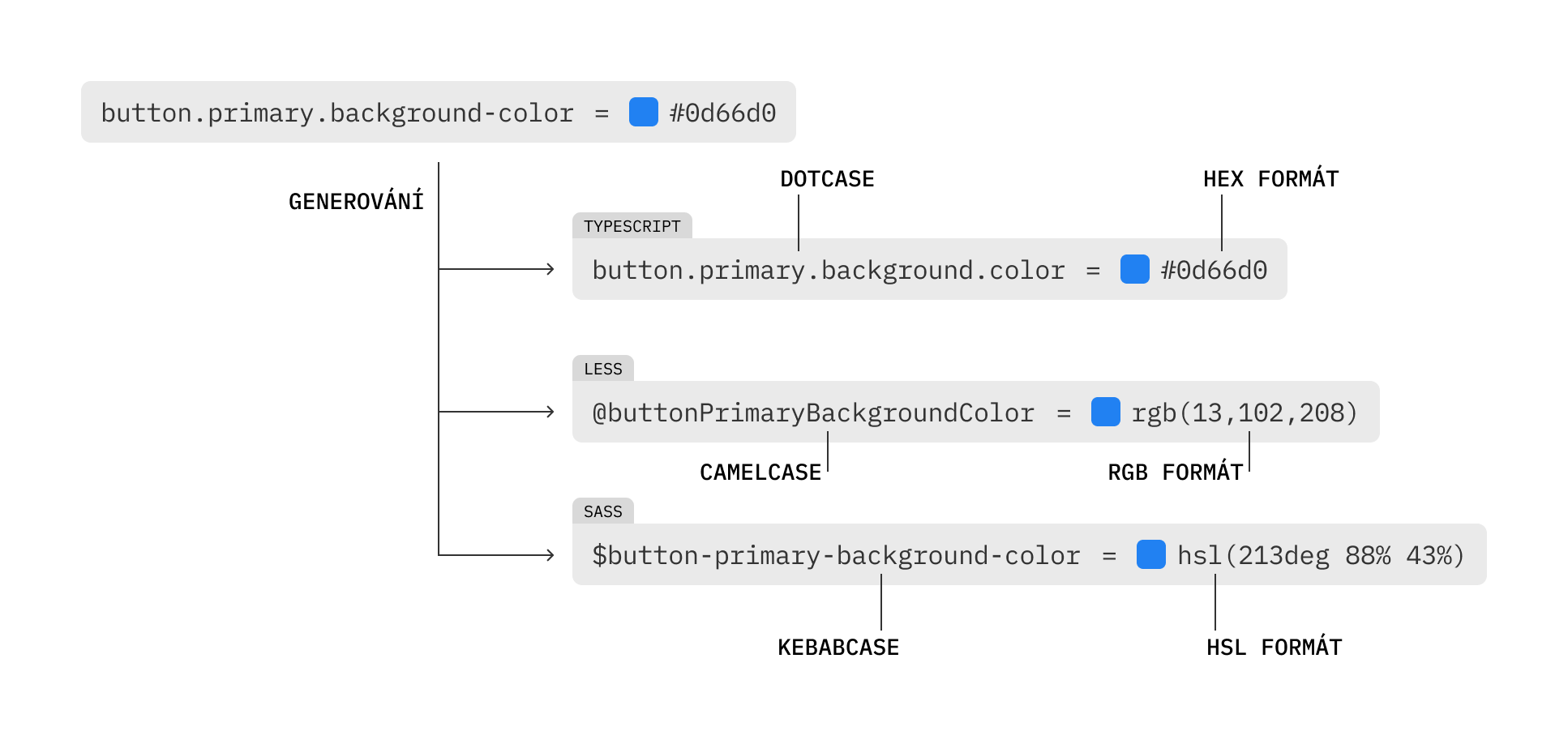
Zároveň díky těmto nástrojům není podstatné, v jakém přesně formátu máme vizuální vlastnost uloženou a nebo jaké názvosloví jsme pro proměnné zvolili. To je možné díky tomu, že nám tyto nástroje nabízejí jednoduchý způsob, jak design tokeny převádět do nejrůznějších formátů a názvosloví.
Například, jako na obrázku níže, můžeme všechny design tokeny snadno a efektivně generovat do formátů LESS, Sass nebo TypeScript podle námi zvolené notace a zároveň určit, do jakého výstupního formátu se barva má převést: HEX, RGB nebo případně HSL. Veškeré nastavení je opravdu na nás, žádné meze se zde nekladou – vždy záleží na našich potřebách.

Je dobré říci, že ne vždy máme potřebu podporovat více platforem nebo výstupních formátů. Ale i v tomto případě je vhodné mít standardizovanou sadu design tokenů, jelikož nikdy nevíme, jestli daná potřeba se neobjeví v budoucnu, a nebo nebude nutné vizuální změny aplikovat efektivněji a rychleji s přechodem na jinou technologii, framework nebo platformu.
Design tokeny v dalších nástrojích
V současné době zatím bohužel neexistuje standardizovaný způsob, jak design tokeny definovat a spravovat v designových nástrojích, abychom je dále mohli využít i v jiných nástrojích – platformách či programovacích jazycích. Z tohoto důvodu vznikla v roce 2019 skupina Design Tokens Community Group pod záštitou W3C, která si klade za cíl vytvořit standardy design tokenů, které by mohly nástroje použít jednotně ve větším měřítku. Aktuální návrh specifikace lze nalézt zde (angl.).
I přesto se začínají objevovat další „nocode“ nástroje jako např. Specify nebo Supernova, ale i nejrůznější pluginy, které se snaží pomyslnou mezeru mezi designovými nástroji a nástroji pro správu design tokenů zaplnit. Příkladem může být Figma Tokens plugin do Figmy, který umožňuje definice design tokenů z Figmy exportovat a následně generovat různé další formáty pomoci Style Dictionary.
Velmi často tak samotnou správu a definici řeší zejména vývojáři v kódu a designéři dodávají konvence názvosloví (designový jazyk) a vizuální vlastnosti, které je třeba definovat. V současné době je proto nutné do tohoto procesu zahrnout role obě.
Závěrem
Design tokeny jsou tou nejnižší úrovní každého design systému. Umožňují nám efektivně ukládat a spravovat designová rozhodnutí a související vizuální vlastnosti napříč různými platformami, včetně třeba implementace barevných schémat do celého projektu. Díky design tokenům jsou tak změny ve vizuálním stylu mnohem jednodušší.